【見た目編】お客様は最後まで使える?自社のフォームをチェックしよう
お問い合わせや求人募集などホームページには必ずと言っていいほど設置されているフォーム。入力項目やルールは企業によって様々ですが、訪問したお客様は最後まで使えているでしょうか?それらを把握している制作側では見逃しがちな、お客様がフォームを使っていて不安になるポイントを【見た目編】と【操作編】の大きく2つに分けてご紹介します。
今回はパッと見て使えるかどうか、どんな人が見ても使えるかどうかのチェックポイントです。
説明がわかりにくい
入力に必要な情報が消える

入力例をフォームの中に表示していませんか?「8文字以上」「半角英数字」「ハイフン無し」など必要な注意事項を確認しながら入力することができず、確認するために入力内容を消したり、説明を覚えておく必要があったりと、お客様の負担になってしまいます。また、この場合文字が薄いグレーで表示されていることも多く、説明自体が読めないといった問題も起こる恐れがあります。
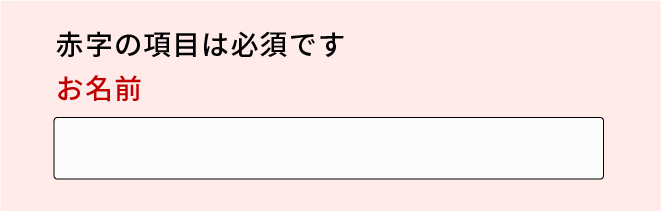
情報を色のみで表している

必須項目を赤文字にするなど色で表現している場合、お客様の環境によっては必須かどうか見分けられないことがあります。特に赤色は白黒の画面や視覚に赤色を認識しづらい特性があると、黒色とほとんど見分けがつきません。
エラーが不親切
入力項目によって様々なエラーが想定されます。これらを「エラーがあります」「未入力です」などの文言にすると、お客様自身にエラーの原因を特定させるという負担が発生してしまいます。
エラー内容の例
- 全角半角に誤りがある
- メールアドレスなどの形式に誤りがある
- 指定の桁数に満たない数字が入っている
- パスワードなどで指定の文字や記号が含まれていない
- 指定の文字数より多く入力されている
- パスワード設定などで確認のため再入力された内容が異なる
- 必須項目が入力されていない
正しく使えたかわからない
入力内容を確認できない
住所や電話番号、メールアドレスなどお客様とやりとりをする際に必要な情報を入力してもらう時は特に注意が必要です。誤入力に気付かず送信してしまうと、メールが届かなかったり電話が繋がらなかったりなどのトラブルに発展する恐れがあります。
送信完了後にメッセージが無い
送信完了画面やメッセージの表示はしていますか?送信ボタンを押しただけでは正常に送信ができているかわかりません。さらに自動返信メールもない場合は正常に送信されているかが分からないだけでなく、いつ、どんな内容を送ったかを見返すことも出来ません。
うちのフォーム大丈夫?と思ったら
「少し考えればわかる」「覚えていれば分かる」といったお客様への細かな負担をできるだけ減らし、どれだけストレスフリーで使えるかがポイントです。フォームのチェックや改善のご相談などでお悩みの際は、お気軽にご相談ください。