みんなに
やさしい
制作会社
News
- 2025.12.18冬期休暇のお知らせ
- 2025.08.22ビジトラアワード受賞しました!
- 2025.07.17夏季休暇のお知らせ
アクセシビリティ
チェックサービス
ウェブページからシステム画面まで

アクセシビリティは全ての人・ものに関係しています。企業サイトからシステムの画面まで、現状把握から始めたい企業様やリニューアル時のデザインチェックなどさまざまなシーンでご利用いただけます。

Vision私たちについて
「あたりまえ」を"当たり前"に
エレベーターや字幕、音声案内や点字など、「人の助けが無くても、自分で自由に行動できるのはあたりまえのこと」という認識が浸透し、設備やサービスの改善が行われています。
しかしウェブにおいては、さまざまな要因が壁となり、年齢や健康状態などを問わず利用できない場面が多くあるというのが現状です。
本来ホームページは、インターネットと支援技術や端末があれば誰でも楽しめるのが当たり前のはず。ピーファブは、この「あたりまえのこと」がウェブでも当たり前になるようアクセシビリティを重視したウェブ制作を目指しています。
使えるをあたりまえに

人がホームページを見る場面はさまざま。コンタクトが着けられないとき、画面を白黒表示にしているとき、スマートフォンで見るとき、寝ている赤ちゃんを抱っこして調べものをするとき、手を怪我したとき。どんなときでも利用できる制作を目指しています。
分かりやすくをあたりまえに

よくわからないまま依頼したらイメージと違うものができてしまった。説明が専門用語ばかりでわからなかった。初めて依頼するけど何をすればいいかわからない!そんなことはありませんか?私たちはできるだけ専門用語を使わないご案内を心がけ、お客様を置いていかない仕事をします。
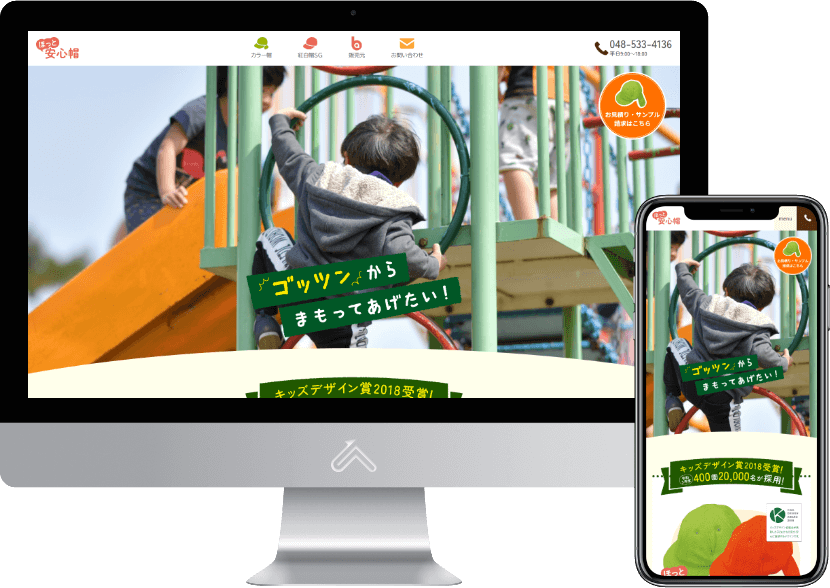
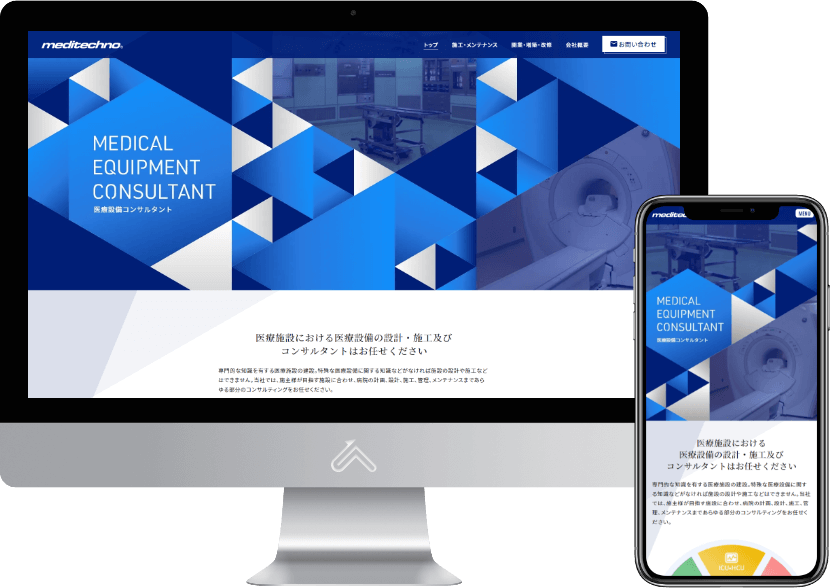
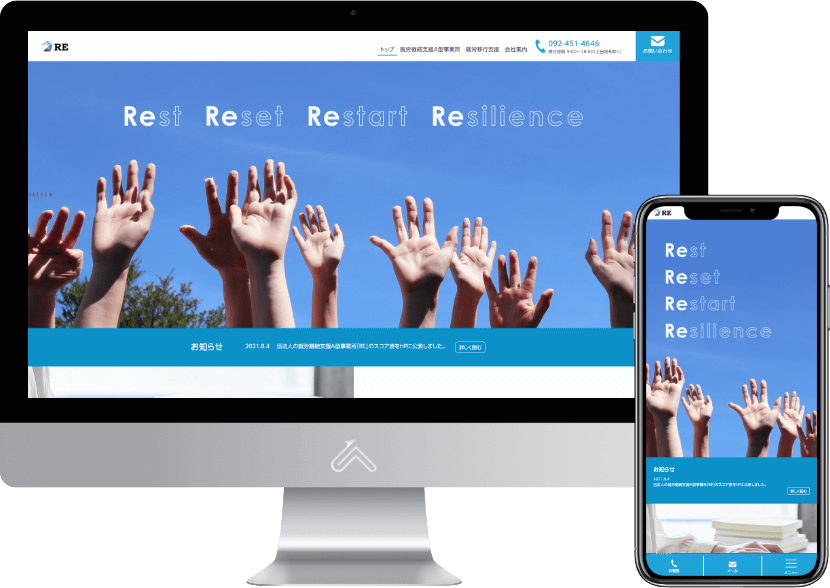
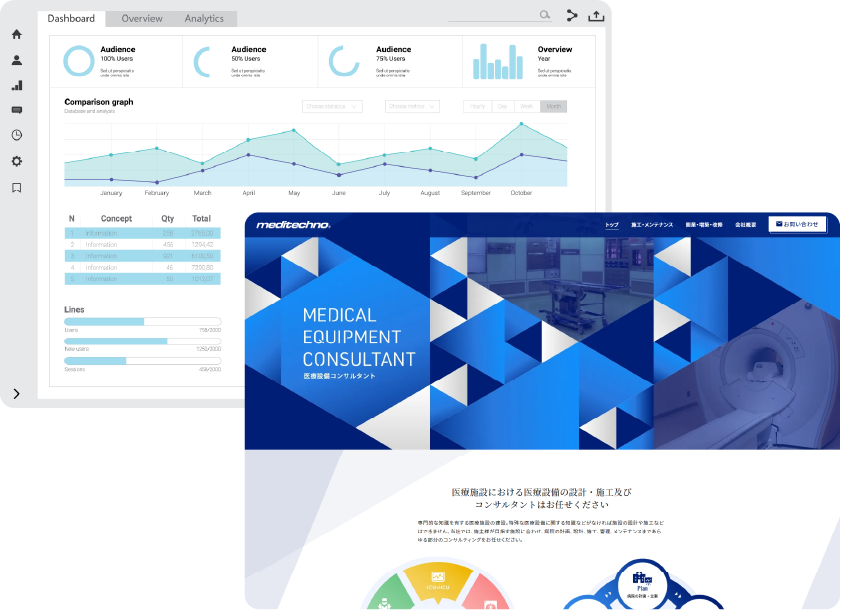
Works実績
画像をクリックすると詳細をご覧いただけます。その他の実績につきましてはお問い合わせください。
Serviceできること
いろいろできます
問い合わせや業務実績、ブログや採用情報など用途に合った機能をご提案します。
こちらは一例ですので、詳しいご要望がありましたらお問い合わせください。
-
- お問い合わせフォーム
- 入力確認画面やエラー表示を標準装備で制作いたします。問い合わせ項目のご相談も承っております。
-
- ギャラリーページ
- 業務実績やお客様の声など、利用シーンに合わせて制作いたします。
-
- ECサイト制作
- お取扱商品やご利用想定のユーザー様に合わせて、ネットショップサービスの選定や動線を考えたデザインをご提案いたします。
-
- レスポンシブ対応
- スマートフォンでの閲覧時に崩れが起きないようにはもちろん、ユーザーの使いやすさ、快適さを考慮して制作いたします。
-
- アニメーション
- 画像をスライドさせたり、フワッと表示させたりなどの動きを付けられます。
-
- ブログテンプレート
- 新着情報を掲載する際に機能の追加、デザインをいたします。カテゴリごとにデザインを変えることも可能です。
-
- フリーページ
- お知らせページなど、更新頻度が高い部分をお客様で更新できるよう制作いたします。
-
- ライティング
- 制作にあたって不足しているテキストを弊社でライティングいたします。
-
- その他制作
- LP制作、パンフレットや名刺の制作も承っております。
サイトリニューアルや新規立ち上げの際など、ぜひご一緒にご検討ください。
Column考えていること
ウェブアクセシビリティに関することやその他いろいろを不定期に公開しています。
-

ビジトラアワード「ホームページ制作部門(中国/四国/九州地方)」にて「アクセス性No.1」を受賞しました!
-

セルフレジのあれこれを考える
-

アクセシビリティチェックサービスに新プランが登場しました!
-

施行から1年!障害者差別解消法とアクセシビリティについておさらいしよう
-

SNSの画像投稿で出てくる「alt」って結局何?
-

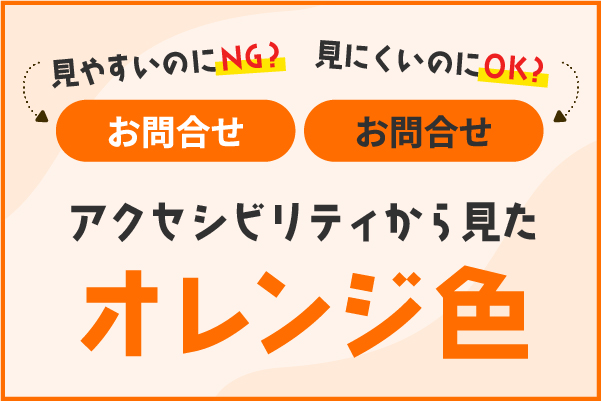
アクセシビリティから見たオレンジ色
-

【わかりやすい】「P-Fab」から「ピーファブ」に変えました!
-

【福岡限定】「障がい者応援まごころ企業」認定制度をご存じですか?
-

アクセシビリティ対応ツール?アクセシビリティオーバーレイ導入はちょっと待って
-

ウェブアクセシビリティ確保の義務化は間違い。でも…
-

起業応援パックサービス開始のお知らせ
-

アクセシビリティカンファレンス福岡2023に行ったらめちゃくちゃ温かかった話
-

点字名刺に切り替えよう!
-

企業が「今」アクセシビリティを考えるべき理由
-

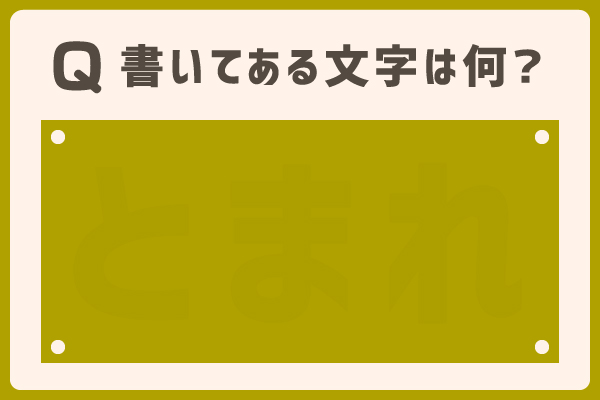
【資料作成の参考にも】色の見え方を知って伝わる色使いをしよう
-

サイト制作って何するの?ご依頼の際に知っておいてほしいこと
-

アクセシビリティの必要性って?
-

【操作編】お客様は最後まで使える?自社のフォームをチェックしよう
-

【見た目編】お客様は最後まで使える?自社のフォームをチェックしよう