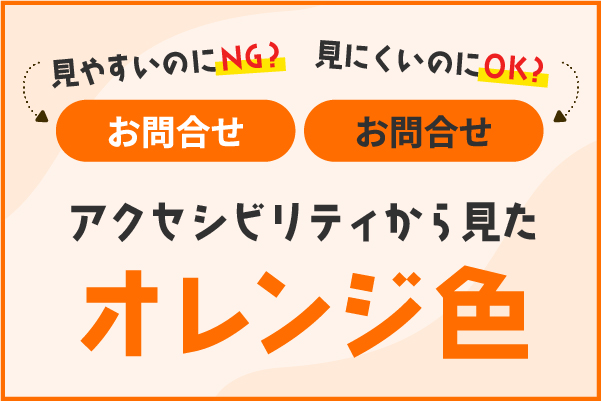
アクセシビリティから見たオレンジ色

あたたかみ・親しみ・目を引くオレンジ色
あたたかみのある印象からブランドカラーに採用されたり、目を引くことからボタンの色をオレンジにしたり、さまざまな場面でよく目にしますね。制作でもよく使っていましたが、アクセシビリティを知ってからはかなり悩む色になってしまいました。
オレンジ色はコントラスト比を確保できない?
コントラスト比4.5:1とは?
WCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)の定めるアクセシビリティについての達成項目のひとつに、テキストや文字画像を表示するとき、背景と文字の間に4.5:1(大きな文字は3:1)のコントラスト比(色の差)を確保するという基準があります。
これは、色の見え方に偏りがあるときや視力が低くハッキリの見えないときでも文字を読みやすくするため、一定のコントラスト比を確保するというものです。日本の基準JIS X 8341-3:2016でも同様です。
オレンジ色でコントラスト比を確保するには

たとえば画像のようなオレンジ色の背景に白文字のボタンを調整するとします。コントラスト比が2.82:1なので、背景か文字の色を変更しましょう。
背景色を調整してみる

背景のオレンジ色は極端に言うと「明るい茶色」。コントラスト比が4.5:1になるまで暗くしていくと、オレンジとは言いにくい色になってしまいました。
文字色を調整してみる

今度はオレンジ色を活かして文字色を調整してみます。コントラスト比は4.5:1以上になりましたが、最初に比べて見やすくなったでしょうか?
コントラスト比4.5:1の落とし穴

コントラスト比はあくまで計算して求められた数値であり人間が肉眼で感じる見え方とは異ることがあります。実際比べると白文字の方が見やすいと感じる人の方が多いはず。
この見え方の違いについてはWCAGの中でも課題となっており、基準の刷新にあたって新しいコントラスト基準が開発・検討されています。
今はどうする?
コントラスト比が4.5:1未満でもはっきり見えるものの、現行の基準ではNGということを知ってしまっている以上は簡単にオレンジ色を使うのも…と悩んだ末、2025年現在の弊社は以下の考え方を基本に制作しています。
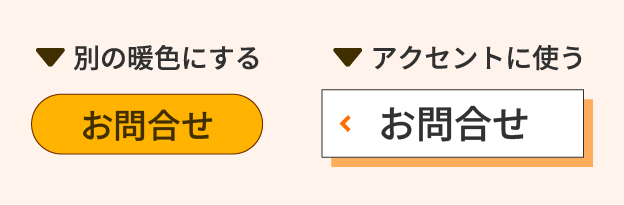
イメージカラーをオレンジに見せたい場合

アクセントや背景にオレンジ系の暖色を使うことで、全体を見た時にオレンジ色を感じでもらえるようにデザインする。ボタンに使う時も、オレンジ色そのものはアクセントに使う。
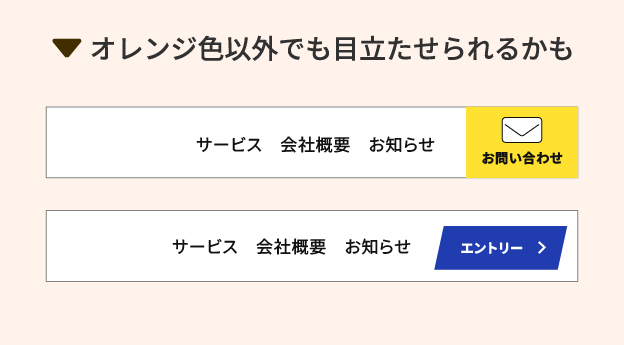
ボタンなどを目立たせるためにオレンジ色を使いたい場合

絶対にオレンジ色ではいけないかを一度検討する。オレンジ色を採用せざるを得ない場合はできるだけコントラスト比を高く確保する。
オレンジ色は目を引く色ですが、それ以外が目を引かないわけではありません。他の色を検討をしたうえで判断・ご提案します。
これからも引き続き注目
今の考え方と対応は、あくまでも現行の基準をもとにしています。ご要望や状況によってもさまざまな対応を目指していますが、どんな対応・考え方でも、根幹になるのは「アクセシブルかどうか」「訪問した人が見た時にどれたけ使えるか」です。これからも情報のアップデートと柔軟な提案を目指していきます。