サイト制作って何するの?ご依頼の際に知っておいてほしいこと

何もわからん!!全部任せたい!!
サイトを新しく作りたい、古くなったからリニューアルしたい。でもどこから手を付けていいのか分からない!もう全部いい感じにしてほしい~~!!
制作の流れを見たり、説明を聞いたり、問い合わせに「ご不明点があればお問い合わせください」なんて書いてあったり…。「もうどこが分からないのかも分からないし、何を聞いたらいいのかも分からない」という方は多いのではないでしょうか?
実際に打合せで何を聞くのか、制作段階では何をするのか、ご依頼前の参考になるようまとめてみました。
大まかな流れ
初回お打ち合わせで詳しくお話を聞き、後日お見積りを提出いたします。内容にご納得いただいた場合契約手続きを行い、制作をスタートします。
- 初回お打ち合わせ
- お見積りご提出
- ご契約
- ワイヤー作成
- デザインについてお打ち合わせ
- デザイン作成
- デザインご提出
- 実装作業
- テスト公開
- 本場公開
初回打ち合わせでお伺いすること
初回お打ち合わせ時は主にお見積りに必要な内容をお伺いします。動きをつけたい場合は参考サイトをご提示いただけると助かります。
- 公開時期
- ご予算
- 入れたい機能
- ご依頼の経緯
- 制作の目的
- 素材の有無
- 公開環境の有無
- 構成の有無
- 動きをつけたいなどのご要望
サイト制作で必要な物
写真・画像・テキスト素材
制作で必ず使用する素材たちです。イメージ写真などを弊社でご用意することもできますが、実際の商品や作業風景、オフィスの写真など本物の素材がある方が説得力を持たせられます。
テキスト素材は、伝えたい内容を箇条書きにしてご提供いただければ弊社で文章化することも可能です。リニューアルの場合は既存の文章をそのまま利用でもOKです。
ドメイン・サーバー
公開するために必要なものです。リニューアルの場合は現在利用中のものを使用できますが、新規ご依頼の場合は新たに取得していただく必要があります。ご契約の際はご自身でお手続きされるか、弊社で代行するかメリットデメリットをお伝えした上でお選びいただけます。
参考サイト・デザイン
例えば「シンプルなデザイン」と言っても、実は様々なシンプルがあります。情報の並べ方が整然としているのか、色が単色なのか、シンプル=白というイメージを持つ方もいらっしゃると思います。「いい感じにしてほしいのになんか違う…」とならないために、どういった色味か、どういった配置か、文字の種類はどんなのがいいか、などのすり合わせを行います。
参考にしたいデザインが既にある場合はご提示いただき、そこから深く掘り下げていきます。ない場合はお客様のイメージに近そうなものや、逆に「絶対にない」というものを探っていきます。デザインの方向性についてはワイヤーフレームが完成後にお打ち合わせを行います。
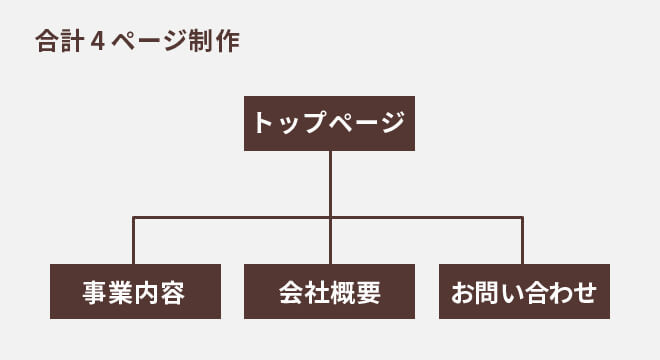
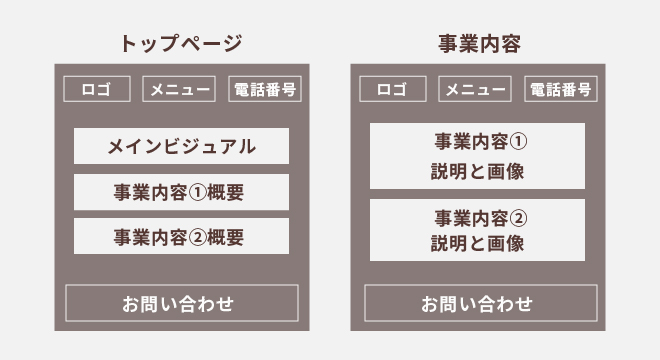
サイトマップ・ワイヤーフレーム

サイト全体の構成で、情報を整理して必要なページ数を考えます。リニューアルを例にすると、「会社情報」「企業沿革」「代表挨拶」の3ページを、1ページの「会社概要」にまとめるなどの整理を行います。

ワイヤーフレームはページごとの構成です。サイトマップと整理した情報を元に作成します。骨組みのようなもので、色や装飾などのデザインは全くされていません。どのページに何を掲載するか、動線はどうするかを決めていきます。お客様にはどの情報を優先して見せるか、ここには画像が必要かなどをチェックしていただきます。
デザインありきの制作にならないようにするため、これらの下準備を整えてからデザインの工程に入ります。
実装・構築って何するの?
弊社のテスト環境でデザインをページに反映していきます。このとき閲覧環境によって、ご提出したデザインと文字の大きさや行間に若干のズレが生じることがあります。
実装後は追加した機能の動作確認や、スマートフォンで閲覧した際に表示が切れたり重なって読めないところが無いかなどを確認します。
丸投げはできません!でも…
弊社は制作会社ですので、お客様の業界やその実態、困りごとについては素人です。そのため、丸投げしてしまうとお客様の目的と離れたものになってしまったり、イメージと違うものになってしまったりとご満足いただけない恐れがあります。そうならないために要所要所でお客様とお話をして確認することを重要視し、そのお時間をいただいております。
でも、制作に関してはプロですので「何もわからん!!」という状態でお問い合わせいただいて大丈夫。お話を詳しく聞いた上で、必要な機能やデザインをご案内いたします。