アクセシビリティチェック
アクセシビリティに取り組むメリット
-
見込み顧客の増加
これまで利用できなかったユーザーが利用できるようになり、見込み顧客の増加を狙えます。
-
ブランドイメージの向上
お客様を置いていかない姿勢を発信することができ、ブランドイメージの向上を狙えます。
-
コストの削減
環境を整えておくことで、合理的配慮の提供にかかる人的コストの削減ができます。
サービスについて
対応範囲
WCAG2.1またはJIS-8341X:2016のレベルAAまで対応しています。
機械と目視でのダブルチェック
チェックツールは構築上のルールや必要な記述の有無は検証できますが、その結果が適切ではない場合も多々あります。 アクセシビリティで大切なのは「きちんと利用できるかどうか」であり基準を満すことが目的ではありません。機械チェックと目視チェックの両方を行うことで、より適切な検証を行います。
レポート作成
チェックした内容をまとめてお渡しします。チェックした項目ごとの適合可否や、適合していない場合はその理由や改善方法を記載しています。不明点があれば、より具体的なご説明も行っております。
プランについて
制作会社様向けプラン
デザイン面のアクセシビリティサポート

「構築面でのアクセシビリティ対応は進んでいるけど、デザインチームには周知できていない…」など、部分的なアクセシビリティ対応をサポートします。特にデザイン面は決定すると変更できないことが多いため構築に進む前にチェックがおすすめ。
チェック後はアクセシビリティが不足している部分やコントラスト比をまとめた資料をご提供します。修正やブラッシュアップの参考にご利用ください。
チェックする内容の例
- コントラスト比
- 色のみで情報提供している箇所
- 色覚特性などでの見え方シミュレーション
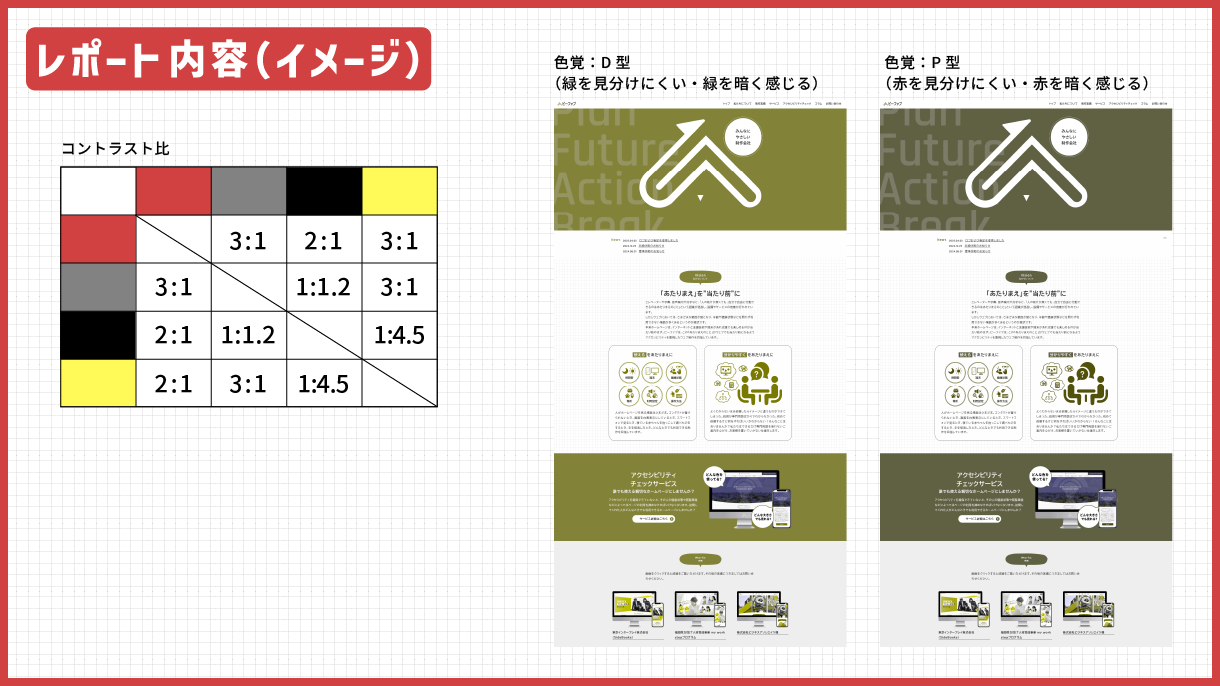
レポート内容
コントラスト比をまとめた表とそれぞれの色の見え方、指摘箇所がある場合は改善案をお渡しします。
基本プラン
ホームページ全体のチェック

公開中のホームページをJIS X 8341-3:2016のレベルAAまたはWCAG2.1のレベルAAを基準にチェックします。アクセシビリティ方針やJIS X 8341-3:2016準拠などを打ち出したい企業様におすすめです。機械と目視で全体的な30~40項目のチェックを行い、レポートをお渡しします。改善後のチェックも対応しています。
チェックする内容の例
- コントラスト比
- 色のみで情報提供している箇所
- 色覚特性などでの見え方シミュレーション
- レスポンシブ表示
- 拡大表示
- キーボード操作
- 見出し順
- 適切なタグの利用
- 画像の代替情報
選べる!お試しプラン
公開中のページの部分的なチェックをします。アクセシビリティを万全にするには不十分ですが、軽く知りたい・一旦目に見えるところだけ確認したいなど、現状把握の第一歩としておすすめです。
トップページ全項目チェック
トップページのみをJIS X 8341-3:2016のレベルAAを基準にチェックします。
こんな企業様におすすめ
- どんな項目が達成できていないか知りたい
- 一旦1ページだけ見てみたい

色に関するチェック
機械によるコントラストチェック・色覚シミュレーションを行います。
チェックする表示の例
- コントラスト比
- 色のみで情報提供している箇所
- 色覚特性などでの見え方シミュレーション

表示に関するチェック
文字の拡大やレスポンシブなど表示に関する項目を目視でチェックします。
チェックする表示の例
- 画面幅の変更
- スマートフォンでの表示
- 拡大表示

フォームに関するチェック
入力フォームのあるページを全体チェックします。
チェックポイントの例
- コントラスト比
- キーボード操作
- エラー表示
- 項目に適した入力フォーム
- 適した構築方法